When making a design these days, people are far too keen to plaster background images around without wondering what happens if the site cannot load the image for some reason.
This is not normal behaviour but when did anything work as you wanted it 100% of the time? Some common reasons for images not loading are:
-
People actively disable images.
Lots of people on low-bandwidth connections disable images to save themselves a lot of time. -
The image server goes down.
There are two scenarios where this can happen:- You store your images on another server, like I do, and that crashes or restarts.
- Your main webserver has crashed and the user is viewing the page from an online cached version. (Digg effect, etc)
Whichever happens to you, you should be prepared. A design should work without the images. Fortunately fixing a site that doesn’t work without images is quite easy.
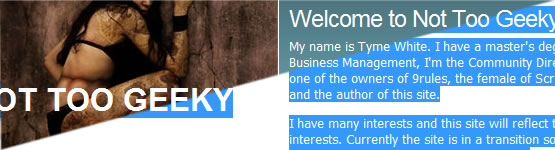
Specifying background colours will fix most layout issues. Take this example from Not Too Geeky. The top half shows the normal display and the bottom half shows the design with images disabled (and the text highlighted so you can see it!).

I’m not picking Tyme so much because this is such a prevalent problem but if she set a background colour to both those sections which were approximate to that of the image, people would be able to read them without needing to highlight the text.
Setting alt tags to images will work best for places where you have an image that means something. Eg if you have a picture of you on holiday eating a melon, set the alt to “Me eating melon on holiday”. That way when the image doesn’t load, people will still be able to see the alt text.
I know I’m not perfect. If you disable images on this site, you’ll notice that there’s no meaningful alternative text for the logo and there are some place that would really benefit from a good background.